Table of Contents
AngularJS is a client-side, JavaScript-based framework that allows developers to create dynamic web applications. It has become widely used and is becoming a standard in the development of web applications due to its simplicity and functionality. Read this blog and know the major benefits of AngularJS framework for web apps development.
Angular makes it easier for developers to test their code, enables reuse of components, promotes good practices like separation of concerns, and provides all the tools needed to inject dependencies in a safe, programmatic way. The result is a more flexible, easier-to-maintain codebase that’s less vulnerable to unforeseen side effects.
Why Use AngularJS?
Angular was developed by Google to reduce the boilerplate required for developing applications with the more traditional MVC architecture. As a result, angular makes it easier for developers to build scalable apps and websites. As such, Google has been using Angular on some of its most critical projects, including AdWords and Google Fiber. In addition, some popular websites and applications that use AngularJS are Paypal, Udemy, Snapchat, Amazon, Netflix, and Gmail.
Generally speaking, benefits of using AngularJS include:
- Support for different browsers/devices
- Ability to create interactive web applications with dynamic content
- Simplifies the development of single-page applications
- Improves testing and quality assurance due to simplified code
- Improved performance and debugging
Are these all the benefits of AngularJS?
Not at all!
We have just scratched the surface. In this article, we will not only discuss the benefits mentioned above but many more.
So keep reading.
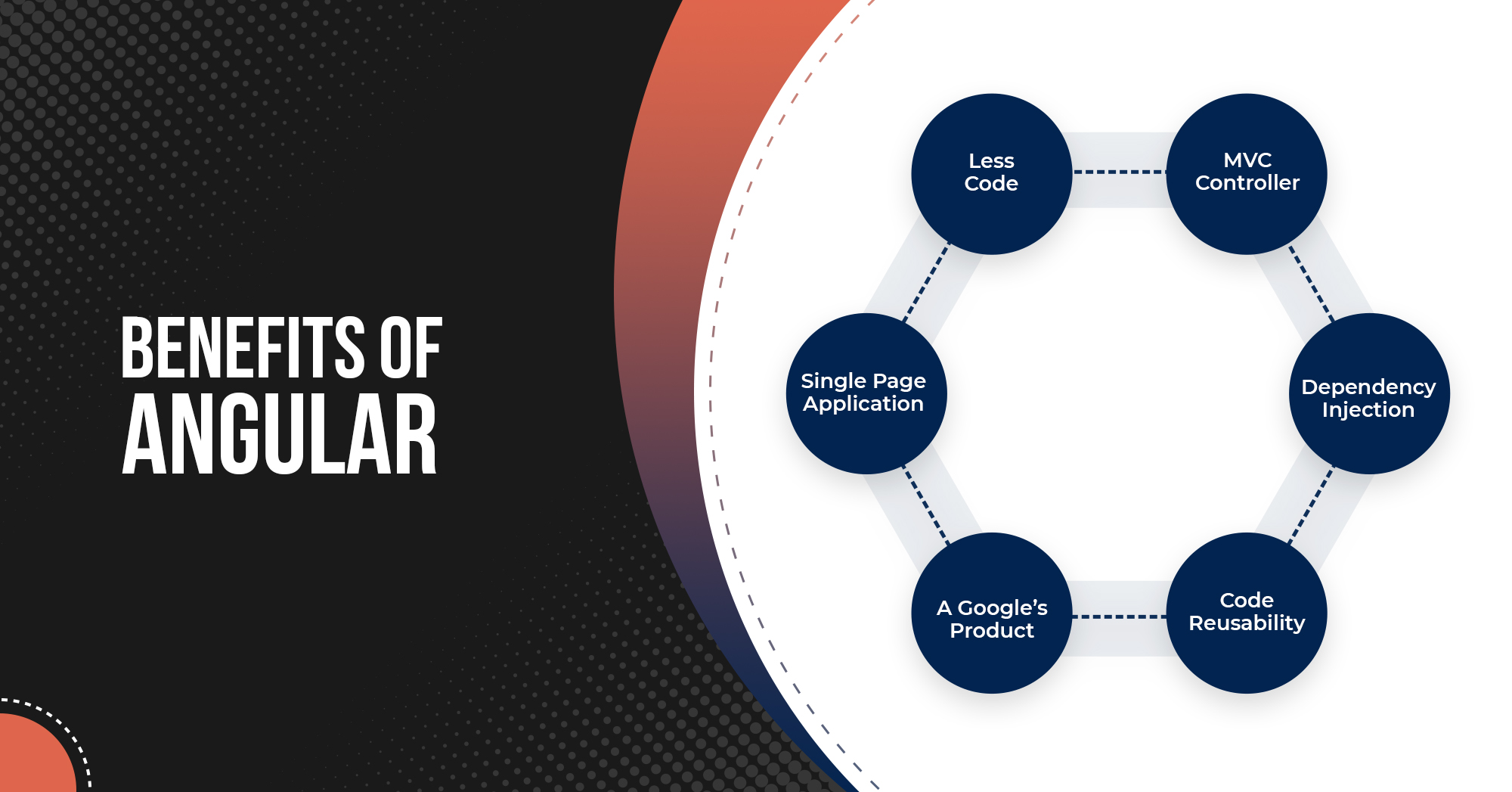
Benefits of AngularJS:
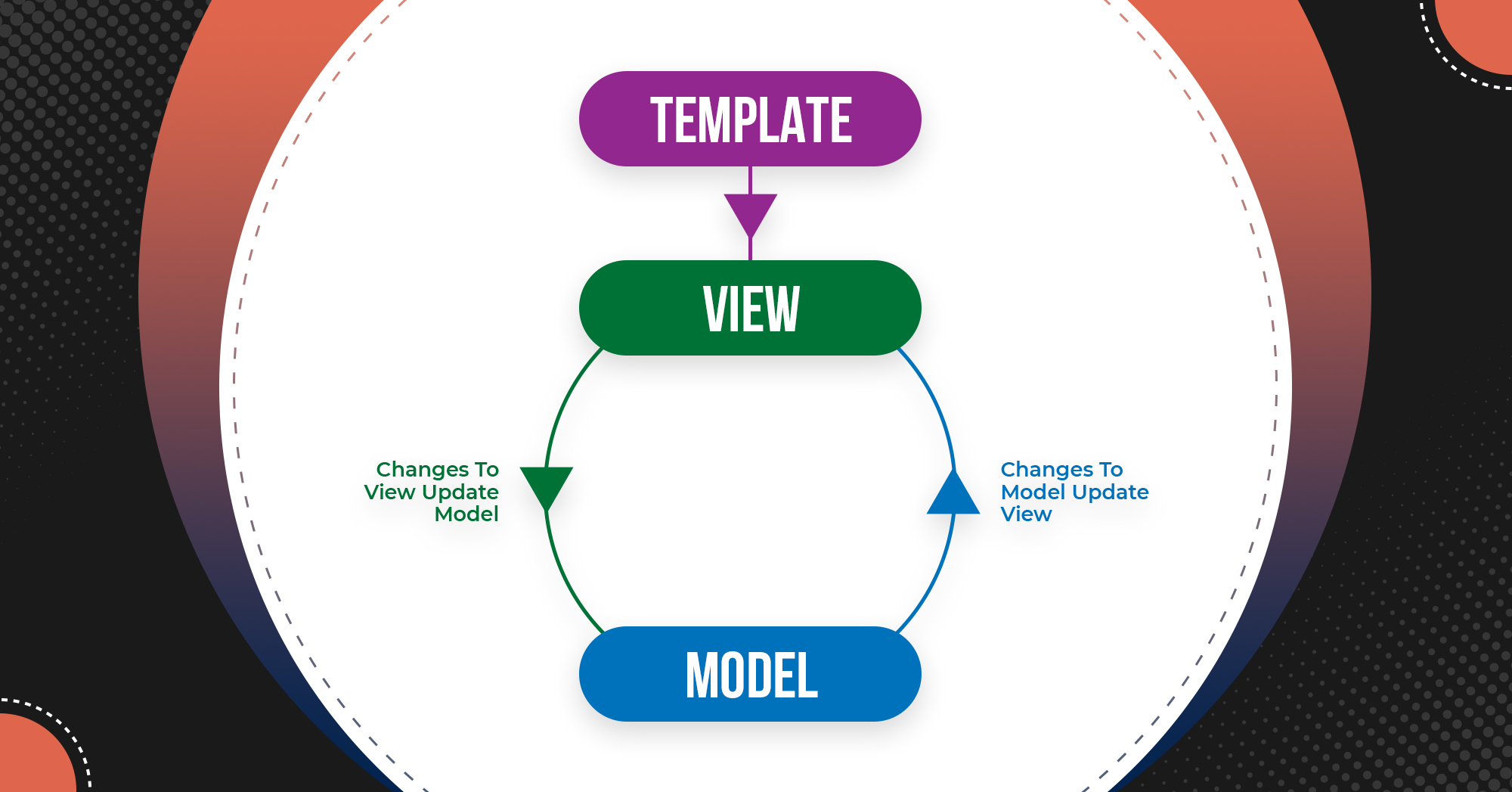
It Has a two-way Data Binding Feature:
Two-way data binding is the automatic synchronization of data between the model and view components. This means that any changes to the model are immediately reflected in the UI and vice versa. Likewise, any data changes are immediately propagated to all other views that reference the same data as well as to parent and child views.
Because of two-way data binding, the application significantly simplifies its presentation layer. This entails a simple and less intrusive approach to DOM display to construct the UI.
It is easy to learn
Most developers agree that AngularJS is relatively easy to learn. AngularJS is a front-end JavaScript framework that simplifies web application development. You don’t need to know many aspects of HTML DOM elements and browser events. However, if you know JavaScript, jQuery, CSS, and AJAX, it will be straightforward for you to learn AngularJS.
What about the learning curve?
It is not so high, but of course, there are some deep concepts with AngularJS. If you are not familiar with the MVC pattern, it might be a little difficult for you to understand, but once you get the basic concepts, it will be pretty easy to learn. Also, there are so many resources available online to learn AngularJS. Internet is fraught with online tutorials and free courses.
Look to Hire Angular Development Team?
Share the details of your request and we will provide you with a full-cycle team under one roof.
It has a simple architecture
AngularJS development has a simpler design architecture. This makes it easy to catch up for any developers and enhance the features to any extent that the client requires. As a result, AngularJS is exceptionally efficient when dealing with heavy web applications with a number of components and complex requirements.
It offers a lesser timeline
This framework simplifies the task of developers to the extent that they can create dynamic web pages with much ease. Moreover, it is well known for its speed and efficiency. In addition to this, AngularJS helps develop real-time apps with some significant advantages like responsive web design (RWD), reusable components, client-side MVC, etc.
As is mentioned above, AngularJS helps in building real-time apps. Therefore, one can avail the benefits of AngularJS testing for their web apps. Also, one can quickly get started with Angular. You can build a simple app extremely fast with a few attributes added to the HTML code.
It has a declarative UI
AngularJS is an MVC JavaScript framework that creates templates using HTML. AngularJS is a declarative language that offers scalability and innate intuitiveness. These qualities have made it the choice of countless developers. AngularJS specific attributes and elements such as filters, directives such as ng-app, ng-repeat, ng-model, form controls are some of the templates.
A declarative user interface is a way for computer applications to describe their view to the user. HTML and Flex are examples of existing technologies that follow this approach. A declarative UI makes things easy to understand and manipulate. While developers can use declarative binding syntax to connect the various UI components with data models, the designers can focus on creating UI.
It supports SPA features
SPA is a web application that works completely on one page. In addition, it provides interactive features to a user with a fast browsing experience.
But what is a single-page application?
A single-page application (SPA) is an approach that involves client-side rendering of web pages and JavaScript providing navigation instead of using a traditional server-side web architecture. AngularJS is a JavaScript framework for creating Single-page applications, enabling you to build dynamic sites that load up quickly and which perform well on large projects.
AngularJS supports the development of Single Page Applications. A page loads quickly when a programmer develops a Single Page Application. Also, it works on every platform, is much easier to maintain, and renders an excellent user experience.
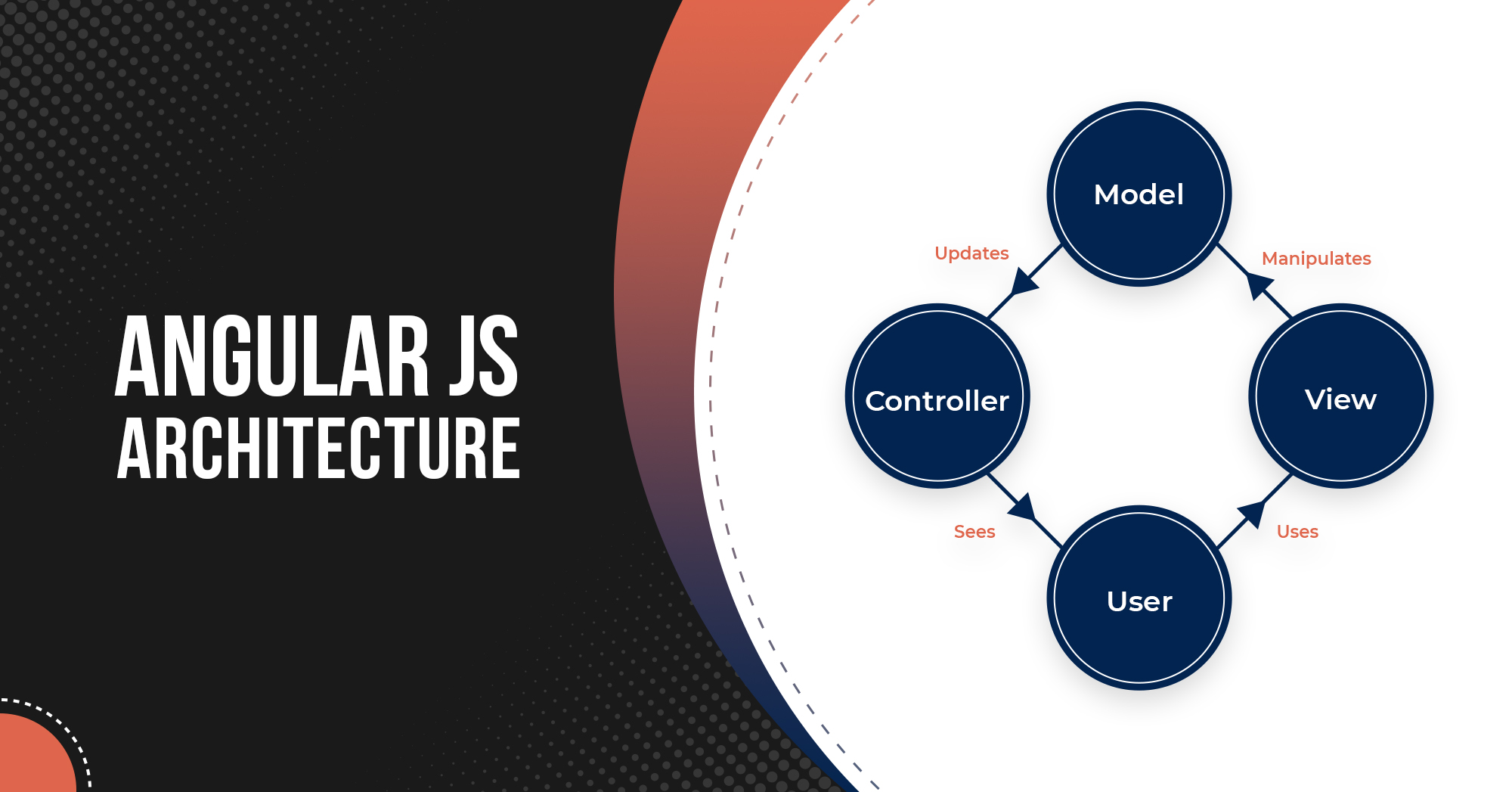
It allows for optimal web application management
Programmers typically break down the code up into three different components: Model, View, and Control (MVC).
What’s MVC?
MVC is a systematic separation of concerns. MVC provides the greatest benefit when each concern is kept separate so that changes in one do not impact the other.
This separation frees developers to focus on their particular concerns while easily integrating with other concerns.
- Model – Data that is represented by the application and can change. The model is the single source of truth for application data.
- View – The graphics, text, and other information that the user sees on the screen. In modern web applications, the view is usually HTML.
- Control – Handles user input and interaction with the model in order to change the data in the model.
AngularJS uses MVC architecture so that the developer can handle the different requirements. Overall, it is easy to manage the UI part of the application and its database due to the MVC pattern.
AngularJS allows real-time testing
Google claims that AngularJS offers many approaches to test the code. AngularJS, being a modern JavaScript MVC framework, allows full support for unit tests and end-to-end tests. Writing tests while developing Angular apps can save you a great deal of time. Otherwise, you would have wasted a lot of time in fixing unexpected bugs.
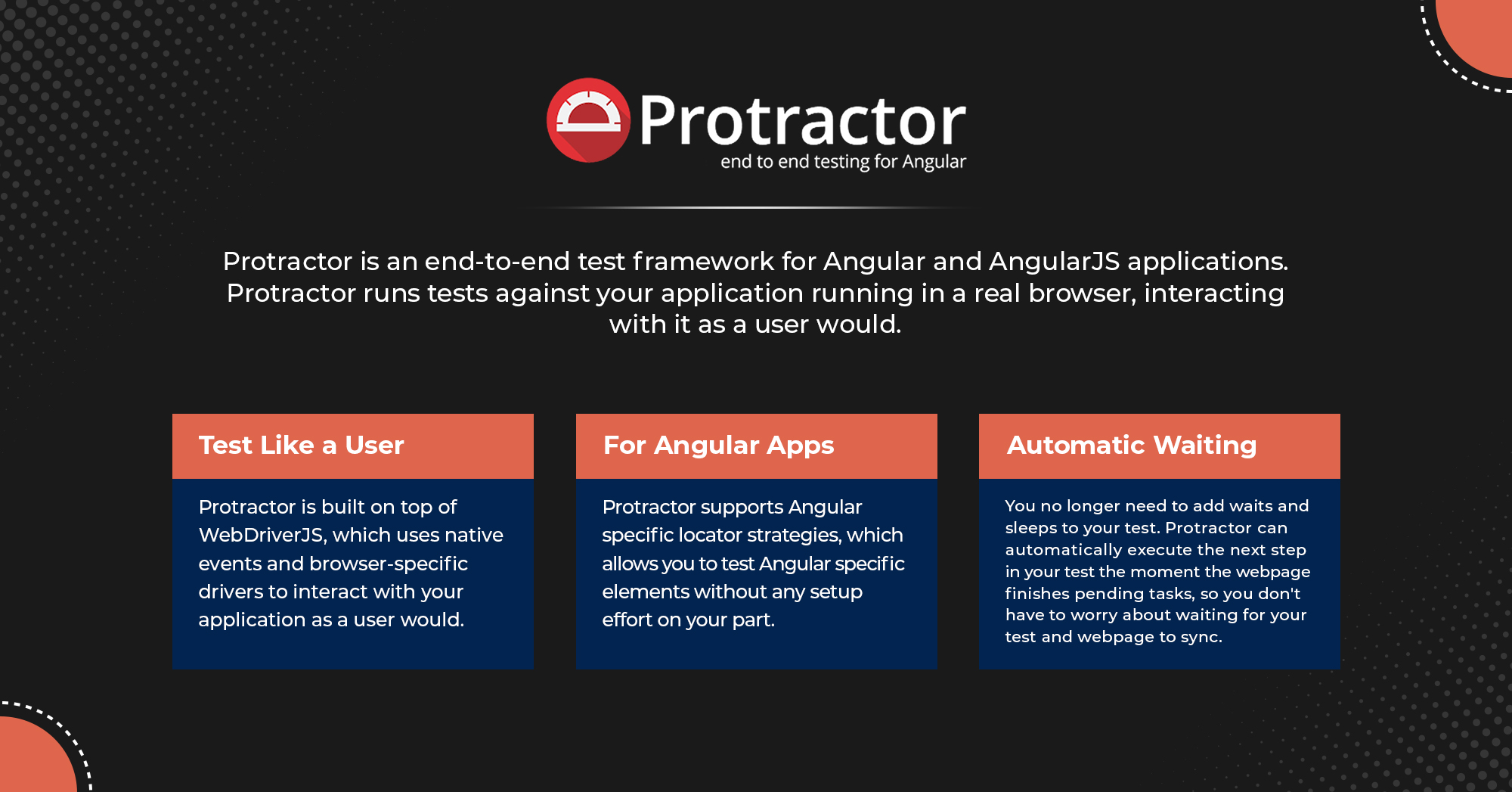
It is possible to write tests using Protractor. Protractor simulates user interactions with web applications and verifies the expected results. The tests may be written using Jasmine or QUnit, since both frameworks can be used to test AngularJS code. At the same time, testing features show how to resolve their dependencies. This makes it easier for developers to check for errors and test their applications.
It is easy to customize
One of the best benefits of AngularJS is customization. As a result, you do not have to begin your development from scratch. AngularJS enables the addition and deletion of features flexibly based on the requests or feedback provided by customers. It avoids introducing unwanted elements into development by using user-friendly features into account.
You may not find it difficult to add or remove features whenever necessary and perform extended testing every time you make a change.
It is sometimes necessary to add custom functionalities when working with AngularJS; it is pretty easy and straightforward. Custom directives in AngularJS should be written in JavaScript, extending the ng-controller functionality.
It is supported by Google
Google utilizes the AngularJS framework for its own applications and projects. Some of the apps built with Angular are AdWords, Blogger.com, Iago, Google Fiber, Google Express. Furthermore, you can easily ask other developers for suggestions, which is a great help if you’re new to the language and looking at solving similar problems.
It has an improved design architecture
There are four major improvements in AngularJS compared to traditional MVC. They are:
- Separation of the DOM from the application logic
- An element-based directive system for declaring reusable HTML components
- Enhanced two-way data binding to automatically synchronize models with the view
- Dependency injection for easier testing and modularity
AngularJS offers an improved design architecture that allows even a newcomer who joins in the middle of a project to understand easily. Programmers can readily identify the code and continue with the project without any hassle. Furthermore, you can even redesign your architecture according to the changing needs of your customers.
It is a powerful framework
AngularJS is a powerful and popular framework for building fast, responsive front-end applications. It includes features such as MVC patterns, directives, and dependency injections. These features allow you to build dynamic websites with HTML5 technology (and no need for coding).
The best part? You can download it absolutely free! This allows developers to expand the HTML syntax and build client-side applications.
Conclusion
With the help of AngularJS, developers can build high-quality dynamic web applications. This is because this framework offers a lot of features and does not require any third-party software for support which saves them time and resources while working on their projects.
If you previously have expertise in JavaScript and HTML but are new to AngularJS, then the benefits discussed above should make your job easy by giving you a good understanding of AngularJS.
If you are looking for professional AngularJS Development Services for your next project, reach out to the experts in the market: Esketchers!