Table of Contents
Before we dig deep into Angular Architecture, First we should discuss what is Angular. AngularJS is a powerful JavaScript framework that helps you build well-structured, dynamic web applications. It provides a comprehensive set of features that makes it easy to develop complex applications quickly. Fundamentally, AngularJS follows the Model View Controller (MVC) design pattern, which helps structure and organize code more efficiently.
In this blog post, we will take a closer look at the architecture of AngularJS and learn how its components work together to create an efficient and scalable development platform. We will also discuss some best practices for using AngularJS in your projects.
So, if you are interested in learning more about AngularJS or thinking about using it in your next project, this blog post is for you!
What is Angular/ AngularJS?
Angular is a popular open-source JavaScript framework used for building dynamic single-page web applications (SPAs). It is maintained by Google and is based on the Model-View-Controller (MVC) architectural pattern.
AngularJS is the first version of Angular, which was released in 2010. It introduced many innovative concepts such as two-way data binding, dependency injection, and directives. AngularJS is also known as Angular 1.x.
The latest version of Angular, known as Angular 13 (as of my knowledge cutoff in September 2021), has evolved significantly from its predecessor and includes new features such as Ivy renderer, improved performance, and enhanced support for mobile development.
Angular makes use of HTML, CSS, and TypeScript, a superset of JavaScript, to build dynamic and interactive web applications. It provides a comprehensive set of tools and features for building complex web applications with ease, including data binding, forms handling, routing, and animation support.
The Angular Architecture – What is MVC?
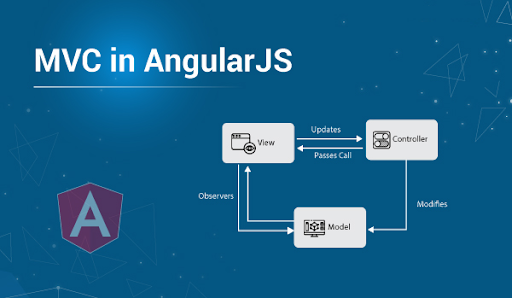
Have you ever wondered how Angular works under the hood? Let’s dive in! Angular is built on the Model-View-Controller (MVC) architectural pattern, which helps to organize the application’s components and make it easier to maintain and extend.
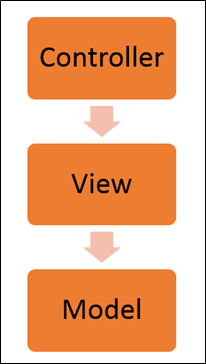
In simple terms, the MVC pattern divides the application into three parts:
- The Model: This represents the data and business logic of the application. It manages the data and provides functionality to access and manipulate it.
- The View: This is responsible for rendering the user interface of the application. It displays the data to the user and provides the necessary interaction mechanisms.
- The Controller: This acts as a mediator between the Model and the View. It receives user input from the View, manipulates the Model accordingly, and updates the View to reflect the changes made to the data.
Angular’s components, services, and directives work together to form the Model, View, and Controller. Components manage the View and user interaction, services manage the data and provide shared functionality, while directives extend the functionality of HTML.
By using the MVC architecture pattern, Angular keeps the concerns of the application separated, making it easier to maintain, test, and extend.
In AngularJS, MVC has implemented these three separate modules now let’s discuss these modules in detail:
 The Model:
The Model:
<script> $scope.person = { ‘Name’: ‘Ram Kumar’, ‘Address’: ‘AB Road, Katni’ } </script>
It is the lowest level of AngularJS architecture. This module holds the data that has to be displayed. It collects the data that the user inputs into any input fields or forms. At the same time, it has functions that are called based on user activities, such as clicking a button or making changes to the model data.
AngularJS presents a rich declarative data-binding experience. That means elements in the view can have their value bound to the model. Because the binding in AngularJS is two-way, the value can be changed by the view or in the model.
It contains classes representing data objects and services that provide functionality for working with that data. The model can update itself based on the instructions received from the controller.
The View:
<h1> {{ person.Name }} </h1>
This module defines the user interface for your application. In simple words, it is the presentation layer of the architecture that displays data to the user. It has the code for the UI pages in HTML. It contains templates and directives that define how the user interface should look and behave.
Depending on the way how users interact with the application, a view sends requests to its respective controller. In return, the controller then regenerates the view as per the response from the server.
The Controller:
function address ($scope) { // Model Part is written here }
This module provides the glue between the model and view modules and is the processing brain behind both. It is responsible for either generating or destroying the view and the model.
It holds all the business operations and code logic inside of it. Also, the controller also sends requests to the server and receives a response. It then updates the View and Model based on the response. In a nutshell, the controller controls everything.
You can look at this final code with a model part, view part, and controller part in a single code:
<!doctype html> <html ng-app> <head> <title>Angular MVC </title> <script src=”lib/Angular/angular.min.js”></script> </head> <body> <div ng-controller=”address”> <h1>{{person.Name}}</h1> </div> <script type=”text/javascript”> function address ($scope) { $scope.person = { ‘Name’: ‘Ram Kumar’, ‘Address’: ‘AB Road, Katni’ } } </script> </body> </html>
MVC in Angular:
Now you might be wondering how the above-discussed principles are implemented in AngularJS. Let’s understand:
Scope: It is the model that carries the application data. Scope variables are attached to the DOM, and the variable properties are accessed through bindings.
HTML with Data Binding: It is important to remember that the view in AngularJS is not regular HTML; instead, it is a data-bound HTML. Data-binding assists in rendering dynamic data in HTML tags. Consequently, the model often updates the DOM.
ngController: The ngController directive is used to attach a controller class to the view. The ngController directive works in tandem with the ng-view directive, which tells AngularJS to insert a new view into the DOM and to activate the controller. The ngController directive creates a new controller context using its template as the template for that context. The ngController directive is in charge of collaborating between model, view, and business logic.
Looking to hire Angular web development team?
Share the details of your request and we will provide you with a full-cycle team under one roof.
Conceptual Overview
There are some crucial concepts that you should know in order to understand the behavior of AngularJS applications.
Let’s get to know them:
Templates:
Along with AngularJS-specific elements and attributes, templates are HTML elements. When data from the model and the controller combines with the template, dynamicity in AngularJS applications is achieved.
Directives:
Directives are attributes or elements that represent a reusable DOM component. Directives manipulate the underlying HTML DOM to render the dynamic view. This way, the developer doesn’t have to worry about native HTML elements and attributes.
Two-Way Data Binding:
Through data binding, AngularJS performs the synchronization of data between the model and the view. Consider the model as a single source of truth for your application data. The view is a projection of the model every time. As soon as the model changes, the view changes, and vice versa. This is what we call two-way binding. It is achieved through the live compilation of the template onto the browser.
Routing:
As we know, AngularJS applications are single-page applications (SPA), so a lot of focus is placed on routing between pages. AngularJS has a robust routing mechanism that does URL matching from the list of routes specified in the router associated with the component. This works in a way that when a browser requests a URL, an associated child component is rendered instead of a whole page.
Services:
A controller is joined with a view. This means that it is good to write only that code inside the controller, which is logically useful for its view. The view-independent logic can be moved elsewhere so that it can be re-used by other controllers as well.
Dependency Injection:
Once we move view-independent logic to a shared location, how do we control the permissions to access the shared services? This is where the Dependency Injection (DI) steps in. Dependency Injection is a software design pattern that deals with how objects are created and how they get hold of their dependencies. Everything in AngularJS, from directives to controllers to services and pretty much everything, is wired through Dependency injections.
Conclusion
This is how MVC architecture works in angular. The various aspects of an application are divided into three components (Model, View, and Controller) to separate responsibilities. A model contains application data, a view contains the visual layout, and a controller connects the view part and model part.
Furthermore, please feel free to ask in the comment box if you have any queries or reach out to the team of expert developers for your next project.