Table of Contents
Healthcare is not only witnessing technological evolution but fintech is also growing exponentially. People are wholly serious about their online banking privacy and companies are trying to deliver creative solutions.
According to statistical analysis, Fintech or Financial technology companies have funded a total of $23.5 billion in the United States. In contrast, the total digital transaction worth will be $1,801 billion in 2022.
Now, Let’s shed some light on how one can create a web application using plaid and MERN stack. But first, it’s mandatory to exaggerate on plaid. What is plaid? And why it’s important to use plaid API in your fintech project.
What Is Plaid And Plaid API?
If you don’t know what plaid is, Let me tell you! Paid is a digital financial services company that offers an infrastructure to connect with almost 200+ banks.
Instead of integrating an individual bank’s APIs, plaid has pre-defined services to connect with digital banks in the United States.
On the other hand, financial institutes like banks do not allow their APIs to a small project but plaid bank API also provides this facility to connect and deploy your small project with less effort.
What does Banking Web App do?
Most of the online banking applications for financial institutes are implemented using plaid api and MERN stack technologies.
The aim to develop these banking apps is to leisure their potential consumers and keep less pressure on their franchises.
Therefore, a lot of digital banking systems of different banks in the United States including Chase Bank, Bank of America, American Express, and Citibank are using web-based digital systems. Now, Let’s elaborate in detail on how we can create a web-based banking or fintech application.
Let’s begin with the process!
Building a Banking Web App with Plaid & MERN
Let’s create an online web banking app using MERN and we will use the below-listed technologies in our app.
- MongoDB handles our database.
- Node and Express as backend technologies.
- React for our application front end.
- Redux for application state management.
- Plaid bank API integration to link user bank accounts.
Initialize Your Project Setup: Creating react app
- The first step is to create a react project. To do that you can have the following options:
- npx create-react-app my-app (NodeJs Installation Required) or
- Clone project using the create-react-app package.
- Install the React as well as Redux google chrome extensions
- After creating a react project it’s time to include .env and server.js files into the root project folder.
- To create our plaid client it’s mandatory to include .env in the same directory. Then, Go to Plaid QuickStart repo to rename/create to enclose environment variable file i.e. xyz.env.
- Then configure your sandbox environment by setting up ClientId and ClientSecret of your own. (In Plaid QuickStart repo)
- An example is below you can change it as in the given env.example file.
- Add a server.js file to your project where the Nodejs server will be configured. Server.js file will act as middleware between NodeJS and Plaid API. Moreover, It will allow the execution of JavaScript programs through the command line without browser involvement.
- Plaid Client: Now, it’s time to create a plaid client. It will assist to invoke plaid bank api when a client requests the server. As shown below, we will set up a server.js file with the same credential as we did in the .env (xyz.env) file.
- Finally, add these files (xyz.env, server.js) to the root react app folder. By doing so, you will be able to run the previously created react app by executing the “npm start” command in the terminal. In addition, start the NodeJS server by executing the “node server.js” command.
- The react application will run on default port 3000 while the node server will run on port 4100 as shown in the above code snippet.
- AT this stage your plaid react components should work coherently without any error. But, let’s elaborate on the plaid api link flow; how it works and generates calls between client and application server.
Plaid API Integration: The Flow Of Links For Plaid
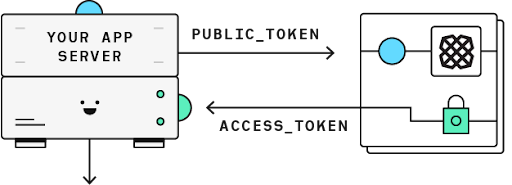
Instead of directly discussing plaid react components. Firstly, we will learn about link flow for plaid API in our banking web app. Then, we will shed light on plaid react components. Let’s split the link flow process into multiple stages and elaborate on how public_token and access_token are exchanged to authenticate client requests.
- When users want to connect with their local bank accounts, the plaid flow comes into the scene.
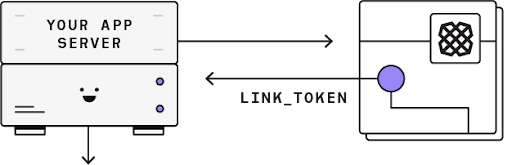
- When connected, the application server will request to create a link_token and pass a temporary access token to the client-side of your application.
- Link_token will be used to open a link for your banking app user. Upon onSuccess callback, a temporary public_token will be exchanged to your banking app’s server.
- For access_token and item_id a two-way handshake is required. Hence, public_token is exchanged for this purpose.
- access_token will allow exchanging product requests for the user items.
The whole linking process starts by creating a public_token and using it to initialize the plaid link. The link_token is authenticated to access plaid products including bank details, countries, additional services, and more. Moreover, when the bank client will log in, it will generate a callback which returns a public_token to handle requests. In addition, one more thing you also have to consider is that plaid linking is platform-dependent so, it may vary in other blogs.
For instance, plaid api integration using Amazon AWS has different protocols and linking processes to follow. Are you interested in plaid API integration in your fintech app? check our blog: How to Build A Fintech App On AWS Using The Plaid API.
Plaid API Integration: The React Plaid Link Component
Now, so far we have initialized ours react application and NodeJS server. Besides, we have a deep understanding of plaid linkings. Thus, It’s time to explore the link component in our react application.
- The first step is to create a directory to save react application components. Then, we will create a “Link.jsx” class to hold components.
- By using npm package “react-plaid-link” that will be a drop-in method for react to build a Link connection.
- The second step is to invoke the endpoints that generate a respective link token.
- In the above code snippet, componentDidMount() function will render the component, and a post request to the node server endpoint by using the Axios. Now, if we see our server code, you will notice that this endpoint uses the plaid client to invoke the plaid client and generate a link token and return it to the application frontend as JSON.
- After getting link_token to the front end, we will be able to initialize our components “linkToken” state to the token values.
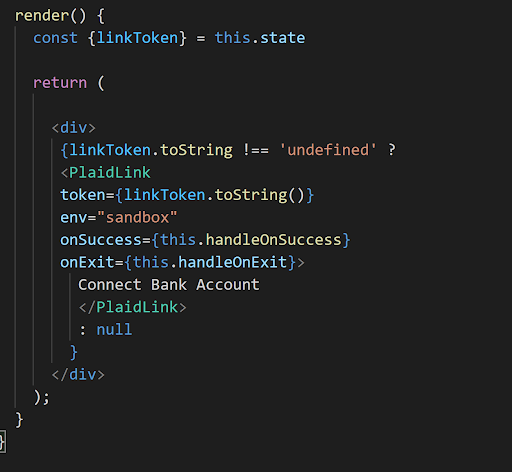
- The third step is to establish a link connection through the link token. <PlaidLink> component state will be set to link token and if OnSuccess callback triggered then pass the public token in return.
- The token properties of the <PlaidLink> component should be set to your state variable in order to open the Link connection.
- Upon successful link connection to use the <PlaidLink> component, a public token will be exchanged on Successful callback.
- The fourth step is to exchange a public token for an access token.
- The final step is to save accumulated access tokens (there are different techniques and security measures to protect them).
Finally, when you will get an access token, it really gives you internal satisfaction that you have achieved something. Access tokens can be used to communicate between the client app and plaid APIs to fetch requested financial information. Following the above instructions, you can get a version of the fintech MERN-based website for you.
Are you still confused about “how to build a banking web app with plaid and MERN?” No Worries! Esketchers is always here to assist you to build a custom banking web application integrating plaid API as well as MERN stack.
Looking to Hire a Fintech Development Team?
Share the details of your request and we will provide you with a full-cycle team under one roof.
Why Should You Hire Esketchers?
Esketchers has been working as an outstanding software agency with a 5/5 rating on clutch since 2015. Our team of requirement engineers, software architects, and business analysts will analyze your fintech business requirements and come up with an innovative solution to fit your needs. So, Are you ready to live your dreams? Get free estimation for your fintech application.