Table of Contents
Have you ever visited a website that was frustrating to use or didn’t work correctly? That’s where front-end testing comes in. It’s the process of making sure that the client-side code of a web application (the code that runs in the browser) is functioning correctly and providing a great user experience.
Think of it this way: when you visit a website, you’re interacting with its front end. You’re clicking buttons, filling out forms, and scrolling through pages. Front-end testing ensures that these interactions are working seamlessly, whether it’s a contact form that’s supposed to send an email or a product page that should display images and information correctly.
There are different types of front-end testing, from making sure the website works on different devices and browsers to evaluating its performance under heavy traffic. The good news is that there are plenty of tools and frameworks available to help developers automate this process and save time. With proper front-end testing, you can ensure that your website provides an optimal user experience and functions correctly across all platforms.
What is front-end Testing?
Front-end testing ensures that the website or application is functioning as it should and provides a smooth user experience. It’s like checking that the keys on a piano work correctly or that the pedals on a bike are in the right place. Different types of testing are involved, such as checking that the website looks and works great on different devices and browsers, or that it’s easy to navigate and understand.
Developers use various tools and frameworks for front-end testing, like Selenium or Cypress. These tools help automate the testing process, which saves time and ensures that the application works correctly across different platforms and devices.
Overall, front-end testing is essential to make sure that a website or application functions correctly and provides a great user experience. So the next time you visit a website that works seamlessly, know that it’s likely because of diligent front-end testing.
Who Needs Front-End Testing
While front-end performance testing is usually a part of a QA testing framework regardless of the scale or the size of the project, it’s specifically important for the following types of projects:
-
E-commerce store managers:
If you run an e-commerce store, front-end testing is crucial. You want to make sure your website loads quickly and efficiently so that your customers can easily find and purchase the products they’re looking for. A slow or clunky website could result in lost sales and decreased customer satisfaction.
-
Development teams for projects with a large mobile user base:
With more and more people using their mobile devices to browse the web, it’s essential to ensure that your website is optimized for mobile performance. Development teams working on projects with a large mobile user base should prioritize front-end performance testing to ensure a smooth user experience on all devices.
-
High-traffic website owners:
If you own a website that gets a lot of traffic, front-end testing is crucial. A website that can’t handle a high volume of visitors may crash or experience slowdowns, resulting in a poor user experience. By testing front-end performance, you can identify and fix any bottlenecks that could impact website speed.
-
Small business owners, that want to get more search ranking exposure:
Did you know that website speed is a factor in search engine rankings? If you want your small business website to rank higher in search results, you need to ensure that it loads quickly and efficiently. Front-end testing can help you identify and fix any issues that could be impacting your website’s speed, potentially improving your search engine rankings.
Types of Front-end Testing
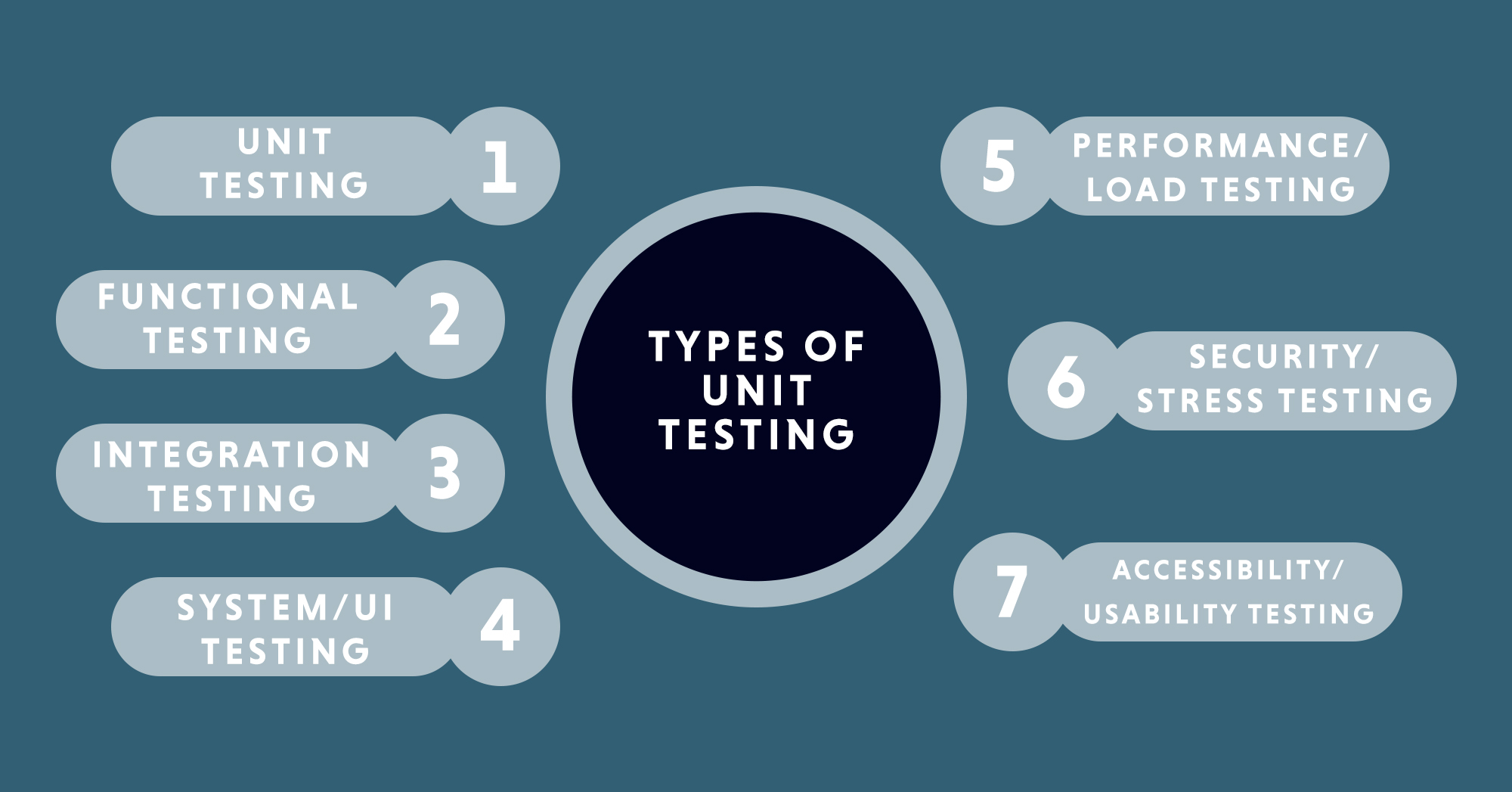
Frontend testing is an essential part of web development that ensures the quality and functionality of a website or application’s user interface. There are several types of frontend testing that developers can use to identify and address issues in the UI. Here are some of the most common types:
-
Unit Testing:
This type of testing involves testing individual components or modules of the UI in isolation to ensure they function correctly. Examples of unit testing frameworks for front-end development include Jest, Mocha, and Jasmine.
-
Functional Testing:
This type of front-end testing verifies that the UI functions as intended by testing end-to-end user flow. TestCafe and Cypress are examples of functional testing frameworks for front-end development.
-
Integration Testing:
This type of testing tests the integration between different parts of the UI to ensure that they work seamlessly together. Examples of integration testing frameworks for frontend development include Puppeteer and Playwright.
-
System/UI Testing:
This type of testing verifies that the UI functions correctly within the context of the system it is running on, including verifying that the UI is responsive, loads quickly, and has a consistent look and feel across different devices and platforms.
-
Performance/Load Testing:
This type of testing evaluates the performance of the UI under heavy load or stress to ensure that it can handle a high volume of users or requests. Examples of performance/load testing tools for front-end development include JMeter and Gatling.
-
Security/Stress Testing:
This type of testing evaluates the security of the UI and its resistance to attacks, as well as how it performs under extreme conditions, such as high traffic or low connectivity.
-
Accessibility/Usability Testing:
This type of testing ensures that the UI is accessible and usable by all users, including those with disabilities. Examples of accessibility/usability testing tools for front-end development include Axe and Wave.
Front-End Testing Tools
Front-end testing is essential for ensuring that your website loads quickly and runs smoothly, providing your users with a seamless browsing experience. Luckily, there are plenty of tools available to help you measure and analyze your website’s performance, and they don’t require a degree in computer science to use!
Lighthouse
- Measures website performance and accessibility
- Provides detailed reports on website loading speed, responsiveness, and user experience
- Suggests optimizations for improving website performance, accessibility, and other metrics
- Can be run as a Chrome DevTools extension or through the command line
- Integrates with other Google tools like PageSpeed Insights and Google Analytics
Web Page Test
- Allows you to test your website’s performance from different locations around the world
- Provides detailed analysis of your website’s speed and performance, including load time, time to first byte, and other key metrics
- Can test your website on different devices and network speeds to get a better understanding of how it performs for different users
- Offers advanced features like video capture of page load and multi-step transactions
- Offers public and private instances for individual use and enterprise needs
Pingdom
- Monitors website uptime and response time in real-time
- Notifies you of website outages or slow response times via email or SMS alerts
- Offers a range of testing locations to simulate website access from around the world
- Offers detailed reports and analytics to help you identify performance bottlenecks and trends
- Integrates with other website optimization tools like Google Analytics, WordPress, and more.
Httperf
- Measures web server performance through a series of benchmarks and tests
- Allows you to simulate a large number of users accessing your website simultaneously to measure response time and throughput
- Supports multiple HTTP methods like GET, POST, and HEAD
- Provides detailed reporting on server performance, including connection time, processing time, and transfer time
- Can be used in both command-line and script-based environments
JMeter
- Allows you to create and run complex load tests for web applications
- Supports a wide range of protocols like HTTP, HTTPS, FTP, JDBC, and more
- Provides real-time results and detailed reporting on website performance, including response time, throughput, and error rates
- Supports distributed testing across multiple servers and test environments
- Offers a wide range of plugins and add-ons for customized testing and integration with other tools.
Looking for a Front-end Development Team?
Share the details of your request and we will provide you with a full-cycle team under one roof.
Benefits of Front-End Performance Testing
-
Improves User Experience:
One of the biggest benefits of front-end performance testing is that it can help improve the user experience of your website. By identifying and addressing performance issues, you can reduce page load times and improve website responsiveness, which can lead to happier users and increased engagement.
-
Increases Conversion Rates:
Faster website performance can also lead to increased conversion rates, as users are more likely to complete a purchase or take another desired action if they don’t have to wait for slow page loads. By optimizing website performance through testing, you can improve your website’s ability to convert visitors into customers.
-
Reduces Bounce Rates:
Websites that load slowly or have other performance issues can cause users to leave your website before they even have a chance to engage with your content. By identifying and addressing performance issues through testing, you can reduce bounce rates and keep users on your website for longer.
-
Improves Search Rankings:
Website speed is a key factor in search engine optimization (SEO). By optimizing your website’s performance through testing, you can improve your search rankings and increase the visibility of your website in search engine results pages (SERPs).
-
Saves Time and Money:
By identifying and addressing performance issues early on, you can save time and money that might otherwise be spent fixing larger problems down the line. Front-end performance testing can help you identify issues before they become major problems, allowing you to make smaller, more manageable fixes that can save you time and money in the long run.
-
Detecting client-side performance issues:
This is one of the key benefits of front-end performance testing. It allows you to identify issues that could be slowing down your website and causing a frustrating user experience for your visitors. By testing your website from the user’s perspective, you can quickly pinpoint client-side issues like slow page load times, unresponsive pages, and other issues that might be affecting your website’s performance.
-
Tests are simple and cost-effective:
Front-end testing is also simple and cost-effective. Tests can be run quickly and easily, and many testing tools are free or low-cost. This makes it accessible for businesses of all sizes, from small startups to large corporations.
-
Improved quality of user interactions:
One of the most significant benefits of front-end performance testing is that it can help improve the quality of user interactions on your website. By identifying and addressing performance issues, you can ensure that your website provides a smooth and seamless experience for your visitors. This can lead to increased engagement, higher conversion rates, and ultimately, a better bottom line for your business.
-
Missing out on front-end performance testing:
This can have a detrimental impact on your website and your business. Slow page load times, unresponsive pages, and other performance issues can lead to frustrated users, reduced conversions, and a damaged brand reputation. By performing regular front-end performance testing, you can ensure that your website is performing at its best and delivering the best possible user experience for your visitors.
Front-End Performance Optimization
Front-end performance optimization is the process of improving the speed and responsiveness of your website’s front-end code to provide a better user experience. It involves a range of techniques and strategies to reduce page load times, minimize file sizes, and enhance the overall performance of your website.
-
CSS Performance Optimization:
This involves techniques for optimizing the CSS (Cascading Style Sheets) used on your website to reduce file sizes and improve load times. Some techniques include removing unused CSS, minimizing the use of inline CSS, and combining multiple CSS files into a single file.
-
Reducing External HTTP Requests:
One of the key factors that can slow down your website is the number of external HTTP requests made by the browser to load resources like images, scripts, and stylesheets. Techniques like combining files, using sprites, and inlining critical CSS can help reduce the number of external HTTP requests and improve load times.
-
Prefetching:
Prefetching involves loading resources that the user is likely to need before they actually request them, which can improve the perceived performance of your website. Techniques like using the prefetch HTML tag and Link: rel=prefetch header can be used to prefetch resources like images, scripts, and stylesheets.
-
GZip Compression:
GZip compression involves compressing files before they are transferred over the network, which can significantly reduce file sizes and improve load times. This can be achieved by enabling GZip compression on your web server, which will automatically compress files before they are sent to the browser.
-
Image Optimization:
Images can be a major factor in slowing down your website, but techniques like optimizing images for the web, using the correct file format, and using lazy loading can help improve image loading times and reduce their impact on overall page load times.
-
Advanced Performance Metrics Monitoring:
This involves using tools to monitor advanced performance metrics like Time to Interactive (TTI), First Input Delay (FID), and Cumulative Layout Shift (CLS) to gain a deeper understanding of your website’s performance and identify areas for optimization. Tools like Google’s PageSpeed Insights and WebPageTest can provide detailed performance metrics and suggestions for improvement.
-
Speed Index:
This metric measures how quickly a website appears to load to the user. It takes into account the visual progress of the page as it loads and calculates a score based on how quickly the content becomes visible. A lower speed index means a faster loading time and a better user experience.
-
First Contentful Paint:
This metric measures how quickly the first piece of content appears on a webpage. It can include text, images, or other visual elements. A fast first contentful paint time can help users feel like a website is loading quickly and keep them engaged.
-
First Meaningful Paint:
This metric measures how quickly the primary content of a webpage appears. This can include the main text, images, or other visual elements that convey the main purpose of the page. A faster first meaningful paint time can improve the user’s perception of how quickly the page is loading and keep them interested.
-
Input Latency:
This metric measures the time it takes for a website to respond to user interactions, such as clicks or taps. A fast input latency time can make a website feel more responsive and improve the overall user experience.
-
Time to Interactive:
This metric measures the time it takes for a website to become fully interactive, meaning that all scripts have finished executing and the user can interact with the page without experiencing any delays. A fast time to interact can help users feel like they are in control of the website and improve their overall experience.
Front-End Testing Strategy as per Business Case & Team Structure
| Stages | Description |
|---|---|
| Unit Testing |
|
| Functional testing |
|
| Integration Testing |
|
| System/UI Testing |
|
| Performance/Load Testing |
|
| Security/Stress Testing |
|
| Accessibility/Usability Testing |
|
Final Words:
In today’s world, where we are always on the go and constantly looking for instant gratification, having a fast and reliable website or application is crucial. Slow-loading pages and unresponsive interfaces can lead to frustration and poor user experience, resulting in decreased traffic, reduced engagement, and lower conversions. That’s where front-end performance testing and optimization come into play.
Front-end testing tools like Lighthouse, WebPageTest, and JMeter help identify issues that could negatively impact user experience, and optimize the website and application performance to improve load times, user interactions, and search engine rankings. By optimizing front-end performance, businesses can improve user satisfaction, reduce bounce rates, and increase conversion rates.
To perform front-end testing, website owners and developers need to follow several steps, from selecting appropriate testing tools to report and tracking issues. It’s a process that requires time, effort, and attention to detail, but the rewards are worth it. By investing in front-end performance testing and optimization, businesses can improve their online presence, boost customer satisfaction, and stay ahead of the competition.
In conclusion, front-end testing and optimization are critical for delivering a fast and reliable user experience. By utilizing the right tools and following best practices, businesses can improve website and application performance, and stay ahead in today’s digital world.