Table of Contents
Search Engine Optimization (SEO) is the process of increasing website traffic by improving the ranking of a website on search engines like Google. It helps ensure that the website is easily discoverable when users search for specific keywords. The goal is to increase the visibility of a website at the top search results to drive more traffic to the website. In this article, we are going to discuss what is React SEO and the techniques to use for an SEO-friendly react web application.
When you enter something like ‘React’ on Google, it shows you the official ReactJS documentation link at the top of the results. It’s due to the fact that they have good SEO and Google knows that it is a good resource by determining relevancy, authority, and usefulness. Multiple factors are involved in determining this. One of the factors is the on-page HTML which includes the semantic structure of the page and information given in the meta tags along with the content.
When we talk about SEO, modern frontend technologies especially React face challenges and there are reasons for that. Actually, React itself is not inherently problematic for SEO but, JavaScript clearly adds some challenges to achieve top rankings.
Is JavaScript bad for SEO?
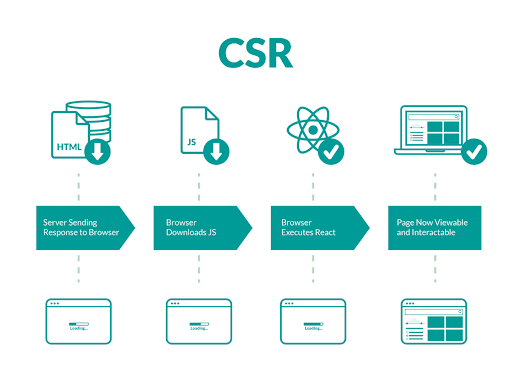
JavaScript is the foundation of most modern websites that are client-side-rendered (CSR). It constructs the DOM on the runtime and the content is served dynamically. This means when the user hits the URL, JavaScript is executed in the browser and only the layout of the page is served with empty content in it, After that, the actual content is loaded with some delay. CSR has its own advantages but, this can be problematic if search engines are unable to crawl and index the content of pages that use JavaScript. This can happen if the search engine’s crawler does not execute JavaScript at all or prefer the content available within the HTML source.
However, most search engines like Google struggles to effectively render JavaScript and wait for the content of the web page to be visible but this takes time and Google may put this process in the crawl queue deferring the execution.
Additionally, the process of rendering JavaScript is slow and huge processing is needed for their execution. This can affect performance and have a negative impact on user experience, which hurts SEO.
Search engines are getting smarter every day and their search algorithms are constantly fine-tuned but, huge responsibility also comes at the developer’s end to make it possible to use JavaScript in a way that is friendly to search engines with careful planning and attention to detail.
React and SEO: What’s the Problem?
React is a JavaScript library, that is used to build static and dynamic websites as well as Single Page Applications (SPAs). React is fast, responsive, and has a good URL structure, it’s all important but the most important thing is that search engines crawl your website’s content in the first place, and ReactJS at least without some special techniques like pre-rendering or server-side-rendering, is slightly problematic in this.
The reason is that, at the first request, HTML with only several lines of code is sent back to the client. This content is not enough for the search engines to understand the content of the web page and index it.
You can clearly see that content is loaded at the last step. This can make it harder for the React apps to rank well in search results and can make it difficult for users to find the information they are searching for. By following different techniques and best practices for SEO and ensuring that your website is fully accessible to search engines, you can help mitigate these issues.
Techniques to Build a React SEO Friendly App
It is possible to use React in a way that is friendly to search engines and does not negatively impact SEO. It is clear that client-side-rendering is not an option because search engines don’t have time to wait for page content. They need speedily available content in the first crawl. Now let’s discuss some of the techniques that will ensure that the content of the React app is readily visible to search engines for the best ranking.
Pre-Rendering (Static)
It is the process of generating the final HTML output of a page, which means you already have a set of pre-rendered HTML pages with actual content in them. Whenever the user requests a page, the server will send this static HTML page first and then client-side-rendering starts afterward. In this way, the user will see readily available content on the first visit.
This is Not server-side-rendering but more like static-site-generation at build time. This is just taking the output of the client-side-rendered page and putting it in the HTML. This can be done by running Puppeteer (a tool that helps pre-rendering) on the server to visit every page of the website, then generate the final HTML output of each page and store it. This HTML output can then be served to the user first then send JS bundle for client-side-rendering.
There are some packages available for this as well as some paid tools which can handle this pretty well. One of them is prerender.io which stands exactly for this.
Selective Pre-Rendering
It is the optimization in the above approach in a way that we serve every user using the CSR approach as it was without pre-rendering but, for crawlers like GoogleBots, we use the above approach. So, this way we have two versions of our app addressing two different kinds of audiences. User-Agent in the request is helpful in determining the kind of user requesting.
One important thing is that there should be no difference between what’s served to users and what’s served to bots. These two should be exactly the same.
Looking for React Development Team?
Share the details of your request and we will provide you with a full-cycle team under one roof.
Server-Side-Rendering (SSR)
A hybrid approach that involves a combination of old server-side rendering and client-side rendering. The initial HTML is generated on the server using Node.js runtime and sent to the client, and then the client-side JavaScript takes over and updates the DOM as needed.It is a cleaner and nicer way of pre-rendering where pages will be generated on-demand and hence, useful in websites having dynamic or user-based content. Here comes a great player called NextJS, a JavaScript framework built on top of React that makes it easy to build server-side-rendering and provides several useful features.
SSR is a useful technique but it also increases the complexity of the application. I have also written a detailed article on SSR, Here, you can find more details.
Which one to choose?
Typically most applications will need static pre-rendering but, the choice between static pre-rendering and server-side-rendering will depend on your specific needs and the resources available to you. Both approaches can be effective for improving the performance and SEO of a React application by making the content of the website more visible to search engines but, they have different trade-offs and require different levels of setup and maintenance.
If the content of the website is static and you need SEO optimizations for an already-built app then static pre-rendering is the best choice because it doesn’t require a lot of work to migrate otherwise, server-side-rendering is the best for websites having dynamic user-based content and routes.