Table of Contents
In javascript, state management is one of the hot discussion topics. Managing the state in the frontend can be difficult if you are not adopting the accurate process. Developers find it challenging to implement state management. In this article, we will discuss the two most important external libraries Redux vs Mobx, which are being used for state management, and find out which is better to develop, test, and debug the application.
Redux:
Redux is a popular javascript library, which is being used for management. It uses functional programming concepts, you model data based on some function which avoids changing state and mutating data. Redux has a single store in which the state is immutable. You have to perform some actions to change the state. It is more scalable. Mostly used for large applications. It provides extensibility through middleware.
Mobx:
Mobx is also a library, which is being used for simple state management, with the help of reactive functional programming. It uses observable patterns. You listen to an event and react accordingly to update the subscriber components. It has multiple stores which hold the state. The state is mutable. It is less scalable. It is mostly used for small applications. Most of the code is automated.
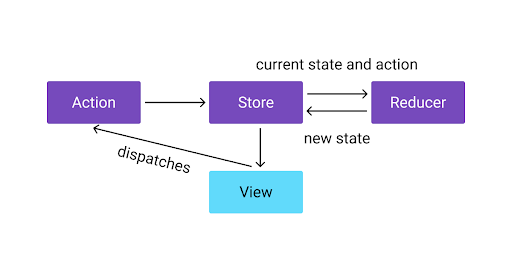
Redux Data Flow:
When a user performs some event, the action is dispatched, then the reducer function gets called with the current state and the action returns a new state. The store notifies the view by executing the callback functions.
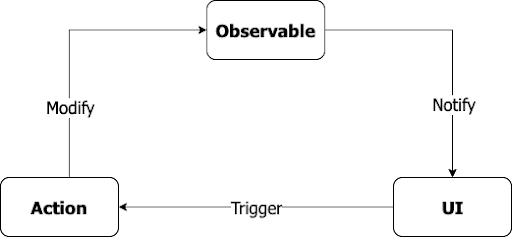
Mobx Data Flow:
In Mobx we don’t need a reducer function. User action changes the states which update all the affected views automatically.
Debugging:
In terms of debugging, Redux is definitely what you need. It provides a developer tool with less abstraction. which gives a better experience than Mobx. In Mobx debugging is difficult, with more abstraction sometimes results are also inconsistent.
Data Structure:
Redux is written in ES6, and it uses javascript objects to store the data. All updates have to be tracked manually, you need to trigger actions for updates, then you use reducers to update the data. It can be complex to maintain and handle large amounts of data. Redux has no automated process for tracking changes. In Mobx, use observables to store the data, you can easily track changes via subscriptions. It is written in ES5 javascript. It is easy to use when it comes to analyzing changes.
Pure vs Impure functions:
As you already know, the redux state is immutable and the Mobx state is mutable. Redux uses a pure function, which gives the same output by giving the same input. Redux reducers take state and action and return a new state. These functions have no side effects, as they are simple functions. Side effects happen when they interact with APIs or use date.now(), then they are not pure functions. In Mobx, you can simply update the state with a new state that’s why it’s impure and return unpredictable outputs. It’s difficult to test impure functions. Pure functions make debugging easy.
Let’s write redux reducer as a pure function:
function reducer(state = initialState, action) { switch (action.type) { case CHANGE_STATUS: return { ...state, status: action.status, } default: return state } }
Impure function addValue uses a variable that is declared outside the function, that’s why it doesn’t produce the same output.
var preNumber =2; function addValue(newNumber){ return preNumber += newNumber; }
Performance:
In terms of performance, redux is less efficient than Mobx. Redux process action, after dispatching action updates the UI. In complex circumstances, it could be a performance concern sometimes. Redux may not be efficient when we compare it with other libraries, but it avoids unnecessary rendering. Redux works efficiently with large projects. Mobx gives a better performance, it creates event listeners that quickly update the UI. Redux requires a lot of boilerplate code to execute, which is difficult to set up. On the other hand, Mobx is easy to learn and set up.
Looking for React Development Team?
Share the details of your request and we will provide you with a full-cycle team under one roof.
Maintenance and Scalability:
There is more code we need to write in redux, which gives the developer control of a website. We can maintain code more using redux, instead of Mobx. Mobx doesn’t offer many configurations and provides built-in abstraction which leads to less code, that’s why Redux is more scalable and maintainable.
Other Factors:
In terms of learning, redux is difficult to understand. There are several patterns, functions, and middleware, you need to understand to get hands-on experience in redux. Mobx is easy to learn if you are familiar with OOP concepts. In terms of support and popularity, redux has more community than Mobx. Mobx is useful to build applications fast in less time.
Conclusion:
Both libraries are managing the state of the application in a way. Mobx is preferred for beginners, small-scale projects, and if you want to build your app quickly with less boilerplate. Redux is best for large and complex applications. We tried to explain different factors, you can decide what is best for your project based on your business requirements.