Table of Contents
GrapesJS has long been the go-to visual editor for developers looking to build web templates, emails, and page builders without diving deep into code. The GrapesJS latest release pushes the boundaries even further with powerful updates that include React 19 support, a new icon component, a VirtualList for optimized performance, revamped documentation, and enhanced TinyMCE integration. Let’s dive into each feature and explore how to make the most of them.
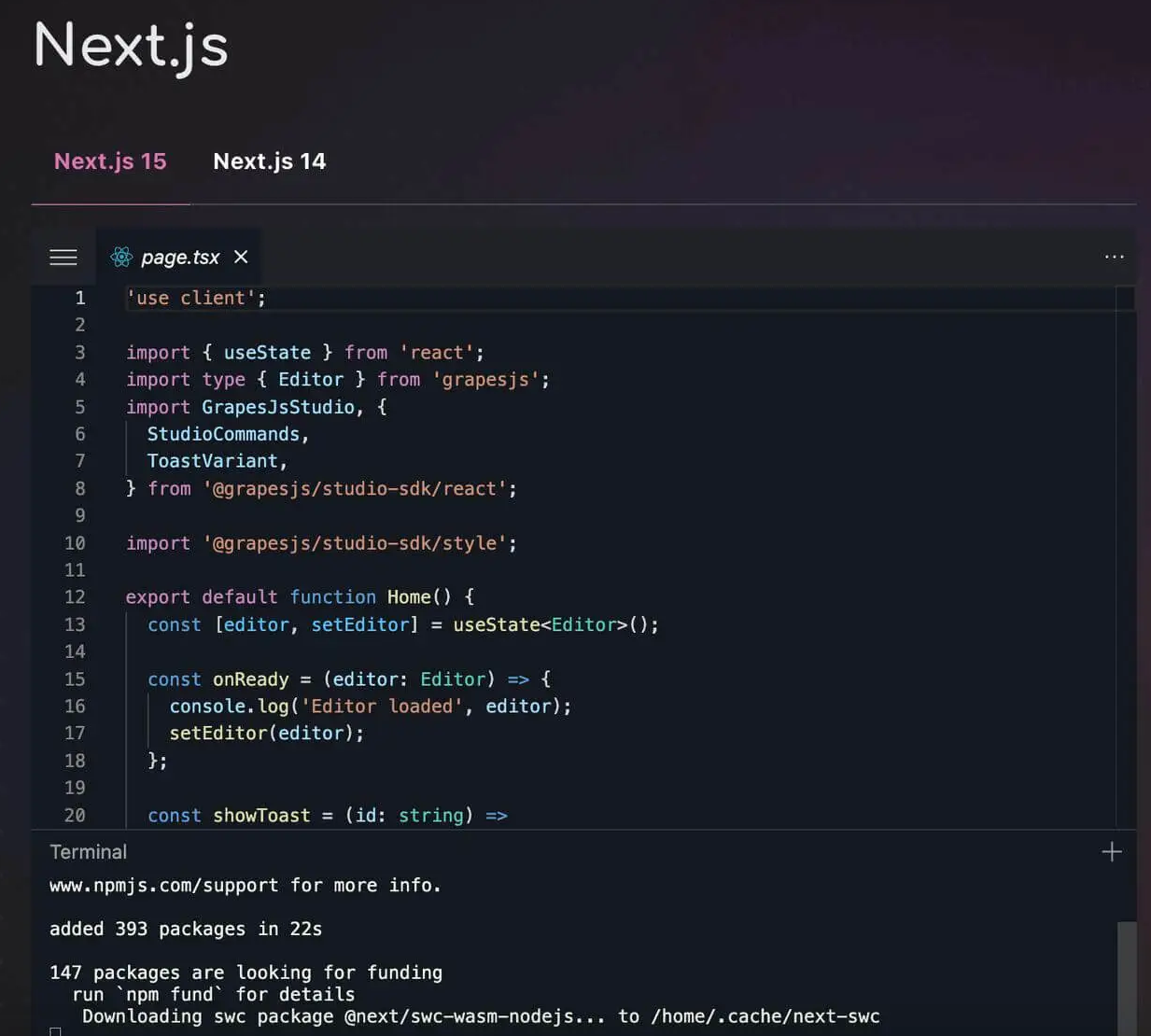
1) React 19 Support – Seamless Integration with Next.js 15
With React 19 rolling out new features like use, actions, and improved async handling, developers are eager to integrate these into their projects. GrapesJS now fully supports React 19, ensuring smooth development and better compatibility.
🧠 Why it matters:
This update enables developers to integrate GrapesJS into their Next.js 15 applications with minimal configuration.
🧩 Example Integration:
jsx
CopyEdit
'use client'; import dynamic from 'next/dynamic'; const GrapesEditor = dynamic(() => import('grapesjs-react'), { ssr: false }); export default function PageBuilder() { return ( <div style={{ height: '100vh' }}> <GrapesEditor /> </div> ); }
✅ Benefits:
- Smooth SSR support
- Works with new React Server Actions
- Fast hydration and better performance
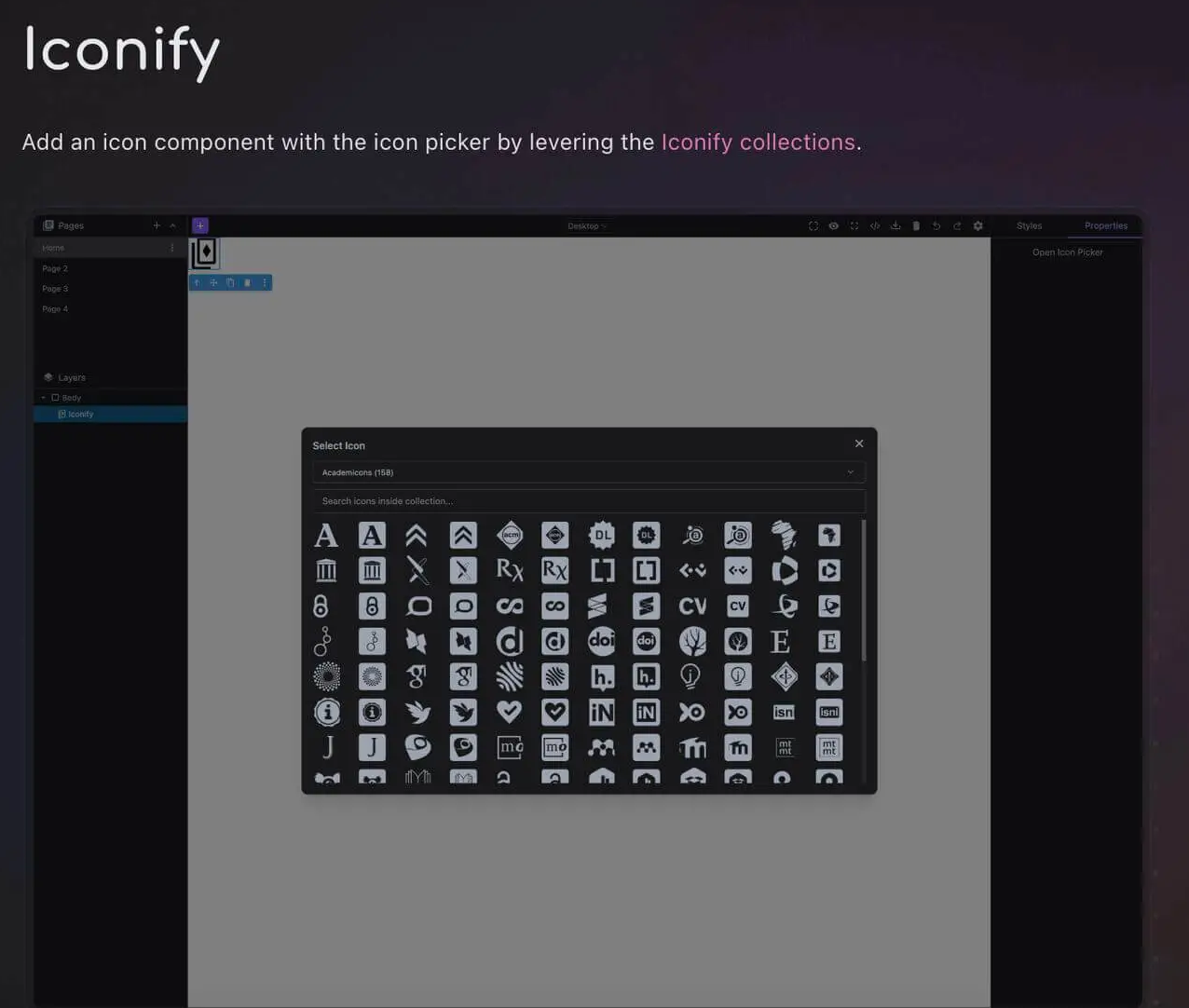
2) New Icon Component – Access 200,000+ Icons Instantly
The new Icon Component brings a game-changing UI feature. With native integration of libraries like Font Awesome, Material Icons, Bootstrap Icons, and more, users can now insert scalable, searchable icons directly into their designs.
🎨 What’s new:
- Browse from over 200K+ icons
- Live search and preview
- Drag-and-drop support
🧩 Example Usage:
js
CopyEdit
editor.DomComponents.addType('icon', { model: { defaults: { tagName: 'i', classes: ['fa', 'fa-star'], // Default icon class traits: [ { type: 'select', label: 'Icon', name: 'icon-class', options: [ { value: 'fa-star', name: 'Star' }, { value: 'fa-heart', name: 'Heart' }, // Add more as needed ], }, ], }, }, });
✅ Benefits:
- Instant icon insertion without an external CDN
- Fully responsive and customizable
- Compatible with dark/light mode editors
Looking for a GrapesJS development Team?
Share the details of your request, and we will provide you with a full-cycle team under one roof.
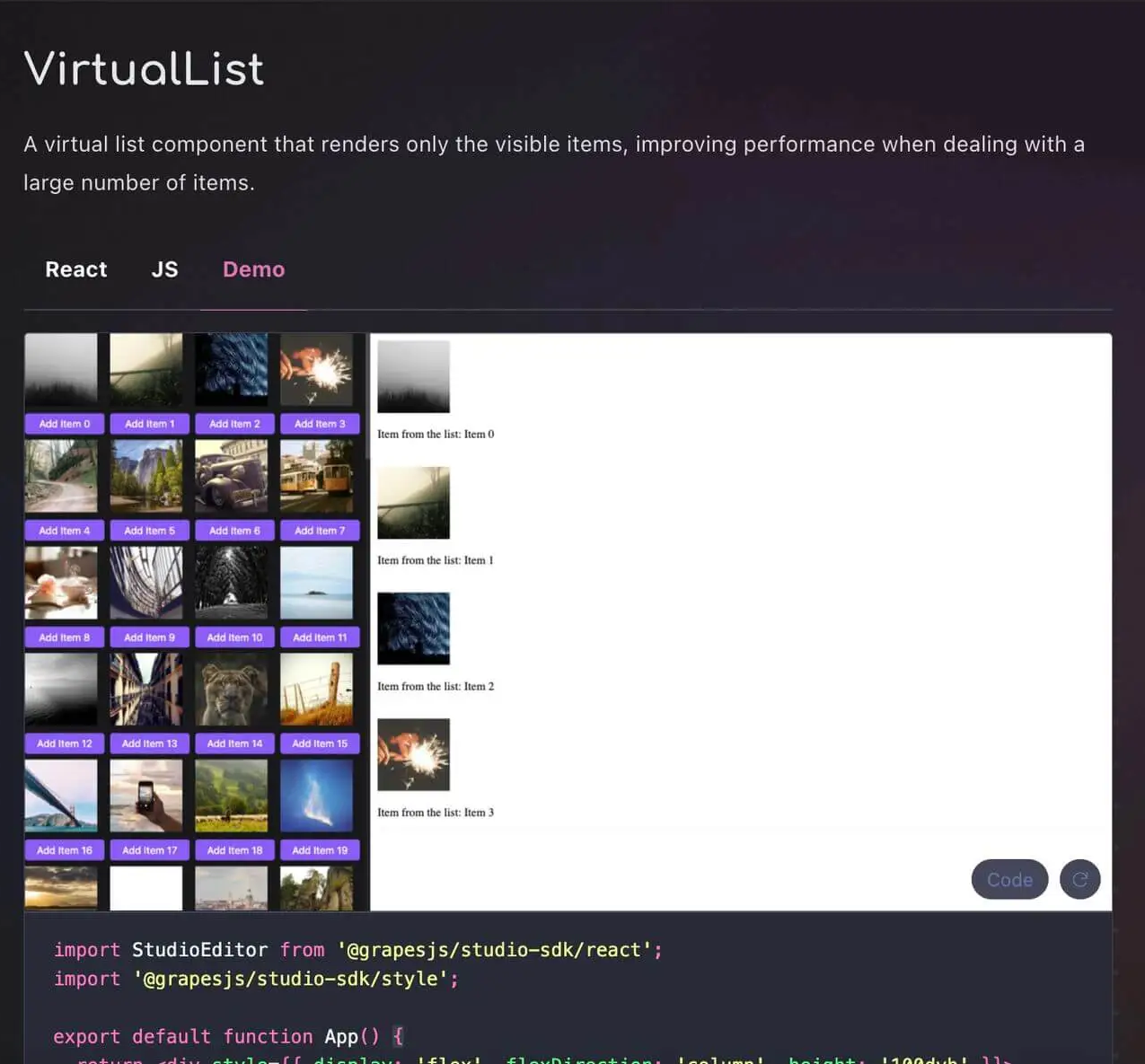
3) VirtualList Component – Massive Performance Boost for Large Lists
Rendering large sets of components can tank performance. Enter VirtualList, a new component designed to render only what’s visible in the viewport intelligently.
🚀 Performance Impact:
- Handles thousands of items with ease
- Smooth scrolling, minimal memory usage
🧩 Example Usage:
js
CopyEdit
import { VirtualList } from 'grapesjs'; const items = Array.from({ length: 5000 }, (_, i) => `Item ${i}`); <VirtualList items={items} itemHeight={40} renderItem={(item) => <div className="list-item">{item}</div>} />
✅ Benefits:
- Ideal for large CMSs and eCommerce projects
- Faster editor response
- Customizable styles and item components
4) New Components Documentation – Detailed Customization Guides
Documentation makes or breaks a dev tool. The updated Components Documentation is now more interactive, complete with code samples, visual previews, and deep customization guides.
📘 What’s Improved:
- Interactive playgrounds
- Snippets for React, Vue, and Vanilla JS
- In-depth API reference
🧩 Component Example – Button:
js
CopyEdit
editor.BlockManager.add('custom-button', { label: 'Button', content: '<button class="btn">Click Me</button>', category: 'Basic', });
✅ Benefits:
- Faster learning curve
- Easier component creation
- Better community contributions
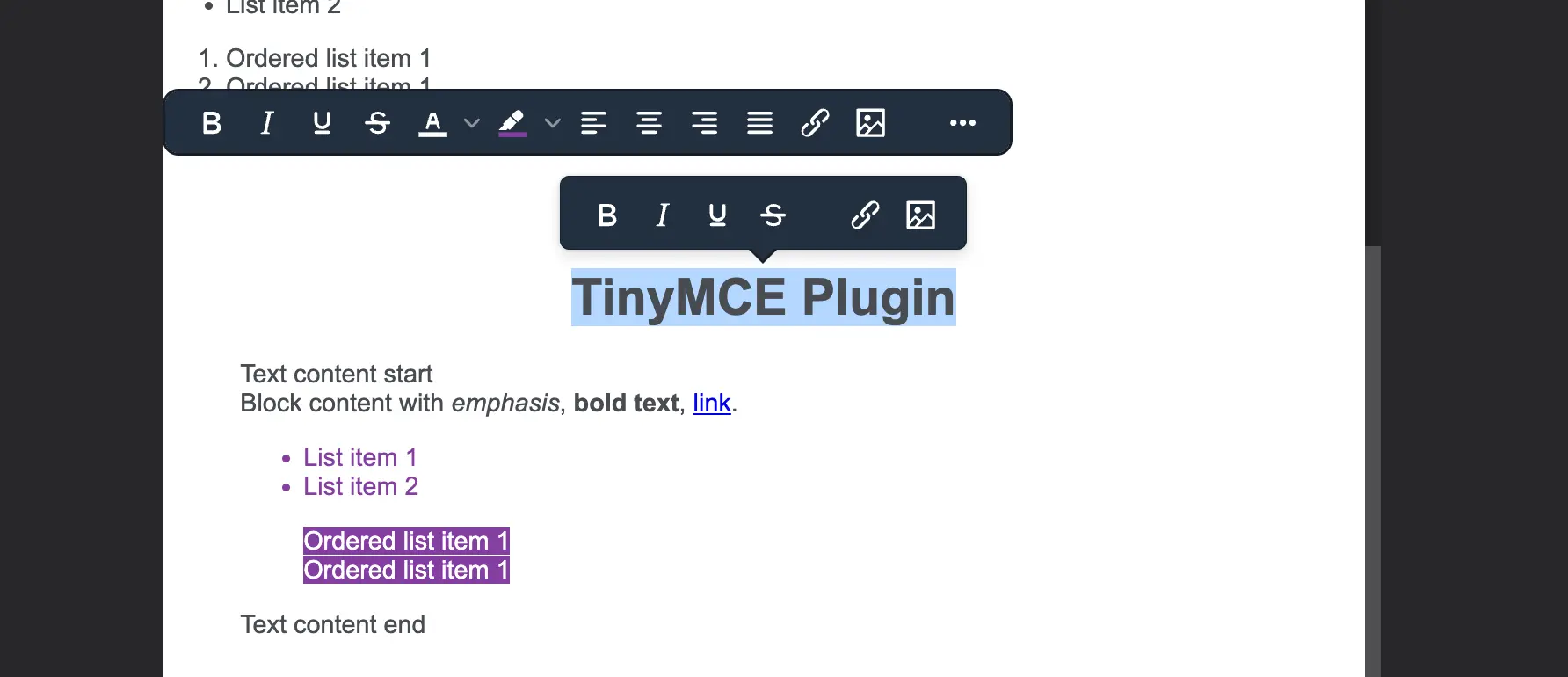
5) TinyMCE Integration – Full Control Rich-Text Editing
You asked for it, and GrapesJS delivered. The new TinyMCE integration provides seamless, rich-text editing directly within the editor.
🖋️ What’s possible:
- Inline WYSIWYG editing
- Full control over font, size, color, and formatting
- Image insertion, tables, code view, and more
🧩 Example Integration:
js
CopyEdit
editor.RichTextEditor.add('tinymce', { options: { menubar: false, plugins: 'link image code table lists', toolbar: 'undo redo | bold italic underline | alignleft aligncenter alignright | bullist numlist | link image', }, });
✅ Benefits:
- Better content control for non-technical users
- Professional-grade editing
- Multilingual and mobile-friendly support
6) Final Thoughts
The latest GrapesJS release is a game-changer for developers and content creators alike. Whether you’re building a powerful CMS, an email editor, or a custom page builder, these updates offer more power, speed, and control than ever before.
⚡ Highlights Recap:
- React 19 support for modern frameworks like Next.js 15
- Icon Picker for 200K+ scalable icons
- VirtualList for lightning-fast list rendering
- Improved documentation for developers
- TinyMCE integration for rich, beautiful content
🔗 Try It Out: https://grapesjs.com
If you’re building digital tools in 2024, GrapesJS should be in your toolkit.
Let me know if you’d like this formatted for WordPress, markdown, or HTML, or if you’d like to generate visuals or custom demos to match.